iOS (Swift) SDK
The App Upgrade Android SDK helps you to easily integrate with App Upgrade service. This SDK communicate with App Upgrade and check the version with version information in App Upgrade. Based on response it will:
- If app needs force update will show a non-dismissable popup for update. On click it will launch app in app store for user to update.
- If app needs to be updated but not a force update, it will show a dismissable popup.
- If no action is required it won't do anything.
Installation
Install via Swift Package Manager (SPM)
File > Add Packages > Add Package Dependency
- Add
https://github.com/appupgrade-dev/app-upgrade-ios-sdk.git - Select "Up to Next Major" with 1.0.3
How to use?
Follow the Getting Started guide to create project and get the x-api-key.
Import SDK.
import AppUpgrade
- Integrate with your app. Update your ContentView.swift
let appUpgrade: AppUpgrade = AppUpgrade()
let xApiKey = "ZWY0ZDhjYjgtYThmMC00NTg5LWI0NmUtMjM5OWZkNjkzMzQ5";
let appInfo = AppInfo(
appId: "1234",
appName: "Wallpaper app",
appVersion: "1.0.0",
platform: "ios",
environment: "production",
appLanguage: "es" //Optional
)
// Optional
let alertDialogConfig = AlertDialogConfig(
title: "Update Require", // Optional
updateButtonTitle: "Update Now", // Optional
laterButtonTitle: "Later" // Optional
)
appUpgrade.checkForUpdates(xApiKey: xApiKey, appInfo: appInfo, alertDialogConfig: alertDialogConfig)
Note:
- For opening the app store the app should be live.
- It might not be able to open the app store in simulator. You can try it in physical device.
- You can find a sample app from here app-upgrade-ios-demo-app
- Read detailed blog on how to integrate from here How to upgrade/force upgrade iOS Swift app
Fields
- appId: App Id of your app. Know how to find appId for your app. (Required)
- appName: Your app name. (Required)
- appVersion: Version of your app. (Required)
- platform: This could be android or ios (Required)
- environment: This could be for example development, int, production (Required)
- appLanguage: This is your app language. Example: en, es etc. This will be used to localize the update message. (Optional)
Customizing the Alert popup
You can optionally pass the alertDialogConfig object to customize the alert popup.
- title: Main title shown to user.
- updateButtonTitle: Update button title shown to user.
- laterButtonTitle: Later button title shown to user.
Example:
import SwiftUI
import AppUpgrade
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
.onAppear() {
let appUpgrade: AppUpgrade = AppUpgrade()
let xApiKey = "ZWY0ZDhjYjgtYThmMC00NTg5LWI0NmUtMjM5OWZkNjkzMzQ5";
let appInfo = AppInfo(
appId: "String",
appName: "Wallpaper app",
appVersion: "1.0.0",
platform: "ios",
environment: "production",
appLanguage: "es" //Optional
)
// Optional
let alertDialogConfig = AlertDialogConfig(
title: "Update Require", // Optional
updateButtonTitle: "Update Now", // Optional
laterButtonTitle: "Later" // Optional
)
appUpgrade.checkForUpdates(xApiKey: xApiKey, appInfo: appInfo, alertDialogConfig: alertDialogConfig)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
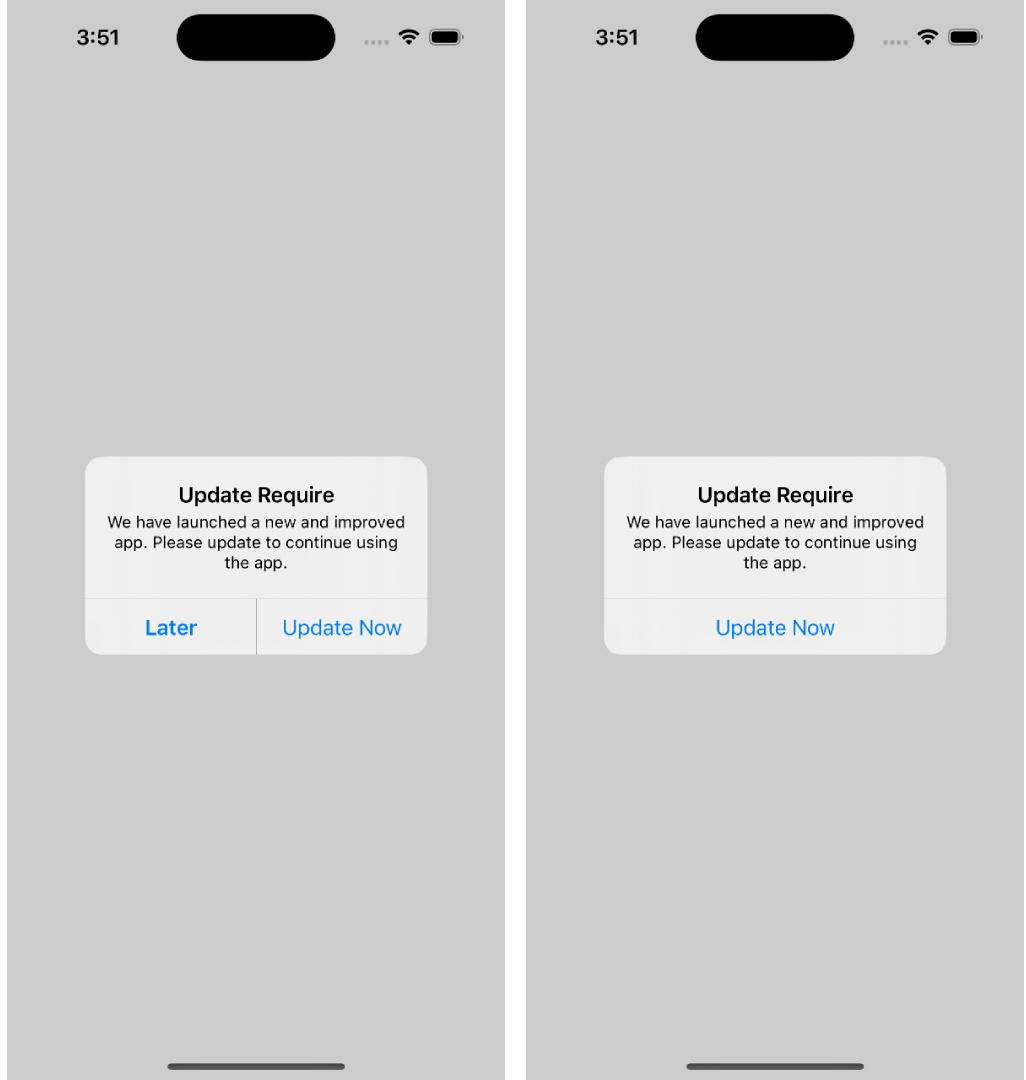
Screenshot

Changelog
Please see CHANGELOG for more information what has changed recently.
Need help?
If you're looking for help, please write to us at support@appupgrade.dev