Expo SDK
The App Upgrade Expo SDK helps you to easily integrate with App Upgrade service. This SDK communicate with App Upgrade and check the version with version information in App Upgrade. Based on response it will:
- If app needs force update will show a non-dismissable popup for update. On click it will launch app in app store for user to update.
- If app needs to be updated but not a force update, it will show a dismissable popup.
- If no action is required it won't do anything.
Installation
Install via npm
npm i app-upgrade-react-native-sdk --save
Install via Expo
expo install app-upgrade-react-native-sdk
How to use?
Follow the Getting Started guide to create project and get the x-api-key.
Import the SDK and use it.
import {appUpgradeVersionCheck} from 'app-upgrade-react-native-sdk';
- Integrate in your app.
export default function App() {
const xApiKey = "MDNmNmZkNDEtNmNkMi00NzY3LThjOWEtYWYxMGFjZWQ0ZjI2"; // Your project key
const appInfo = {
appId: 'com.android.com' or '1549468967', // Your app id in play store or app store
appName: 'Wallpaper app', // Your app name
appVersion: '1.0.0', // Your app version
platform: 'android', // App Platform, android or ios
environment: 'production', // App Environment, production, development
appLanguage: 'es' //Your app language ex: en, es etc. Optional.
};
// Alert config is optional
const alertConfig = {
title: 'Please Update',
updateButtonTitle: 'Update Now',
laterButtonTitle: 'Later',
onDismissCallback: () => { console.log('Dismiss') },
onLaterCallback: () => { console.log('Later') }
};
appUpgradeVersionCheck(appInfo, xApiKey, alertConfig);
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
Note:
- For opening the app store or play store the app should be live.
- It might not be able to open the app store or play store in simulator. You can try it in physical device.
- If you are using the same code base for both android and ios than you can detect the platform and provide the appId.
- You can find a sample app from here app-upgrade-expo-demo-app
- Read detailed blog on how to integrate from here How to upgrade/force upgrade Expo app
Fields
- appId: App Id of your app. Know how to find appId for your app. (Required)
- appName: Your app name. (Required)
- appVersion: Version of your app. (Required)
- platform: This could be android or ios (Required)
- environment: This could be for example development, int, production (Required)
- appLanguage: This is your app language. Example: en, es etc. This will be used to localize the update message. (Optional)
Customizing the Alert popup
You can optionally pass the alertConfig object to customize the alert popup.
- title: Main title shown to user.
- updateButtonTitle: Update button title shown to user.
- laterButtonTitle: Later button title shown to user.
Redirect user to store other than app store or play store.
Supported Stores :
| Apple App Store | Google Play Store | Amazon App Store | Huawei AppGallery | Other Android Markets |
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ If your app market place isn't one of these you can pass your own store URL. |
If you want users to redirect to store other than app store or playstore. You can add these additional parameters preferredAndroidMarket.
- preferredAndroidMarket: PreferredAndroidMarket.AMAZON // or PreferredAndroidMarket.HUAWEI or PreferredAndroidMarket.OTHER If not provided default is Google playstore. If SDK fails to open preferred market place in case marketplace is not available then default Google playstore will be open.
- otherAndroidMarketUrl: 'https://someotherandroidmarket.com/app/id'// Required if preferredAndroidMarket is Other.
Example:
import {appUpgradeVersionCheck, PreferredAndroidMarket } from 'app-upgrade-react-native-sdk';
.....
export default function App() {
const xApiKey = "MDNmNmZkNDEtNmNkMi00NzY3LThjOWEtYWYxMGFjZWQ0ZjI2"; // Your project key
const appInfo = {
appId: 'com.android.com' or '1549468967', // Your app id in play store or app store
appName: 'Wallpaper app', // Your app name
appVersion: '1.0.0', // Your app version
platform: 'android', // App Platform, android or ios
environment: 'production', // App Environment, production, development
appLanguage: 'es' //Your app language ex: en, es etc. Optional.
preferredAndroidMarket: PreferredAndroidMarket.AMAZON // or PreferredAndroidMarket.HUAWEI or PreferredAndroidMarket.OTHER If not provided default is Google playstore. Optional
otherAndroidMarketUrl: 'https://someotherandroidmarket.com/app/id'// Required if preferredAndroidMarket is Other.
};
// Alert config is optional
const alertConfig = {
title: 'Please Update',
updateButtonTitle: 'Update Now',
laterButtonTitle: 'Later',
onDismissCallback: () => { console.log('Dismiss') },
onLaterCallback: () => { console.log('Later') }
};
appUpgradeVersionCheck(appInfo, xApiKey, alertConfig);
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
Callbacks
SDK provides two callbacks.
onDismissCallback onDismissCallback callback is called when the dismisses the popup, by clicking elsewhere on the screen. In the non-force upgrade, SDK will show a popup with the Later button and the Update Now button. If the user just clicks outside elsewhere the popup it will dismiss and SDK will call onDismissCallback.
onLaterCallback If the user clicks on the Later button the SDK will call the onLaterCallback. You can use these for tracking purposes or for something else. onLaterCallback can be used to set a timer and remind the user later that can be done from the app.
Screenshots
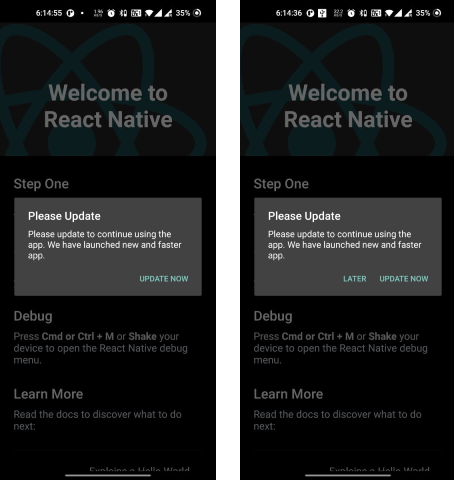
Android
- For force upgrade only Update button is enable and user cannot skip it.
- For recommended upgrade Update and Later button is enable. User can skip it.

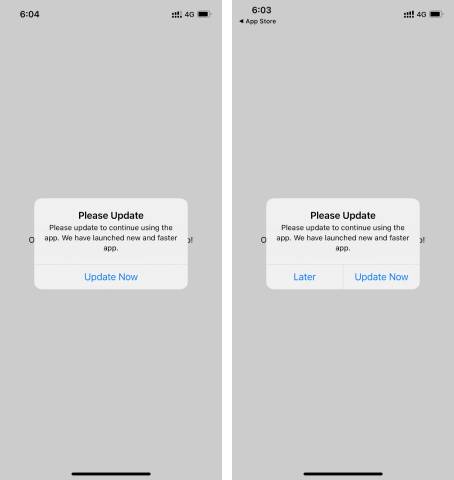
iOS

Changelog
Please see CHANGELOG for more information what has changed recently.
Need help?
If you're looking for help, please write to us at support@appupgrade.dev