How to force users to update apps from Huawei App Gallery, Amazon App Store or from a custom marketplace.

Introduction
It is often necessary to compel users to upgrade their mobile apps. Whether your apps are available on Huawei App Gallery, Amazon App Store, or a custom marketplace, this blog post will teach you how to prompt users to upgrade or force them to do so using App Upgrade.
1. Signup/sign in with App Upgrade:
First, let’s signup with App Upgrade. Head over to https://appupgrade.dev/signin or Signup if not already else sign in.
2. Create Project
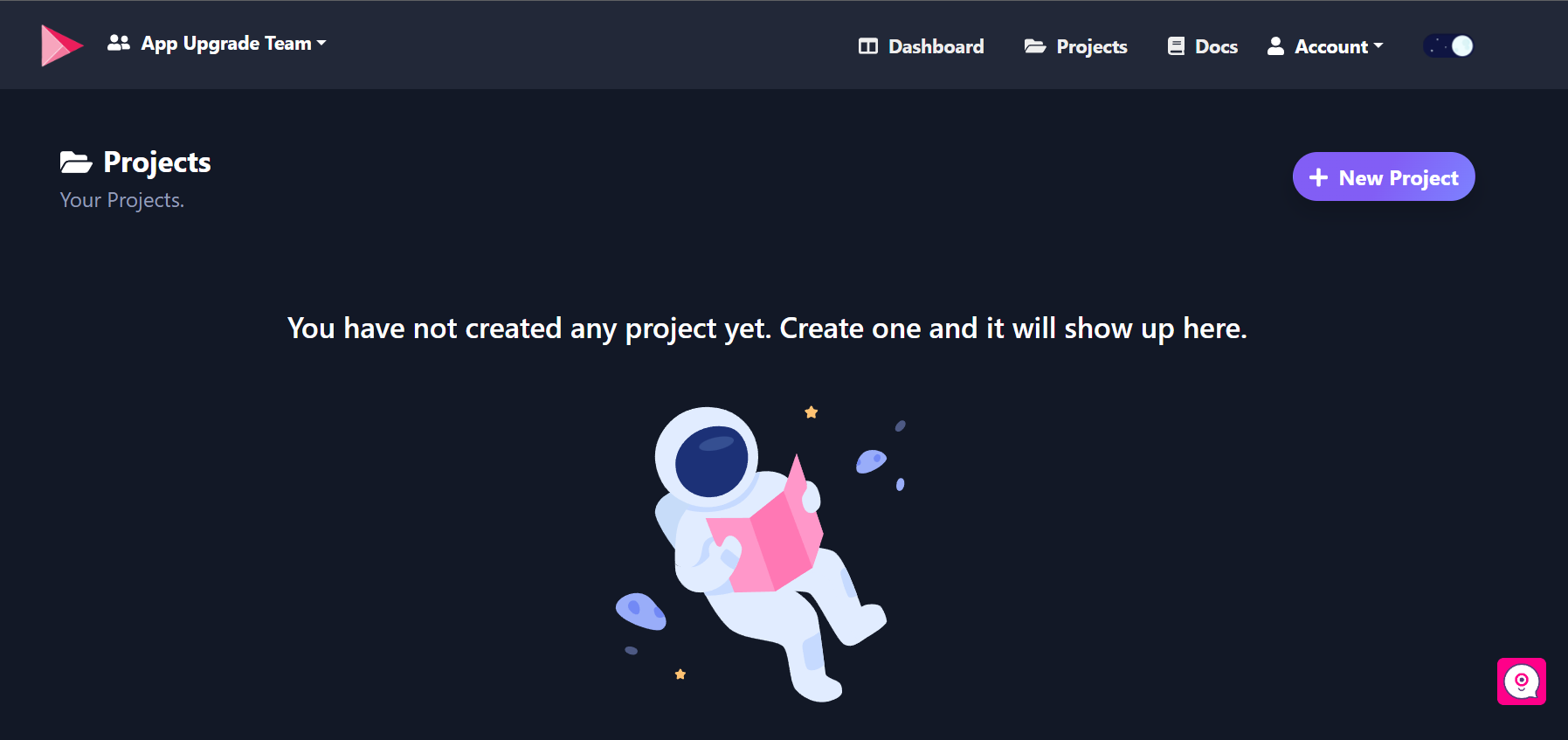
Project is a high-level term used in App Upgrade. Project is an umbrella that you will be using to manage the versions of your app. Assuming you have done signing up and you are logged in to the app upgrade. You will be welcomed with the following screen.

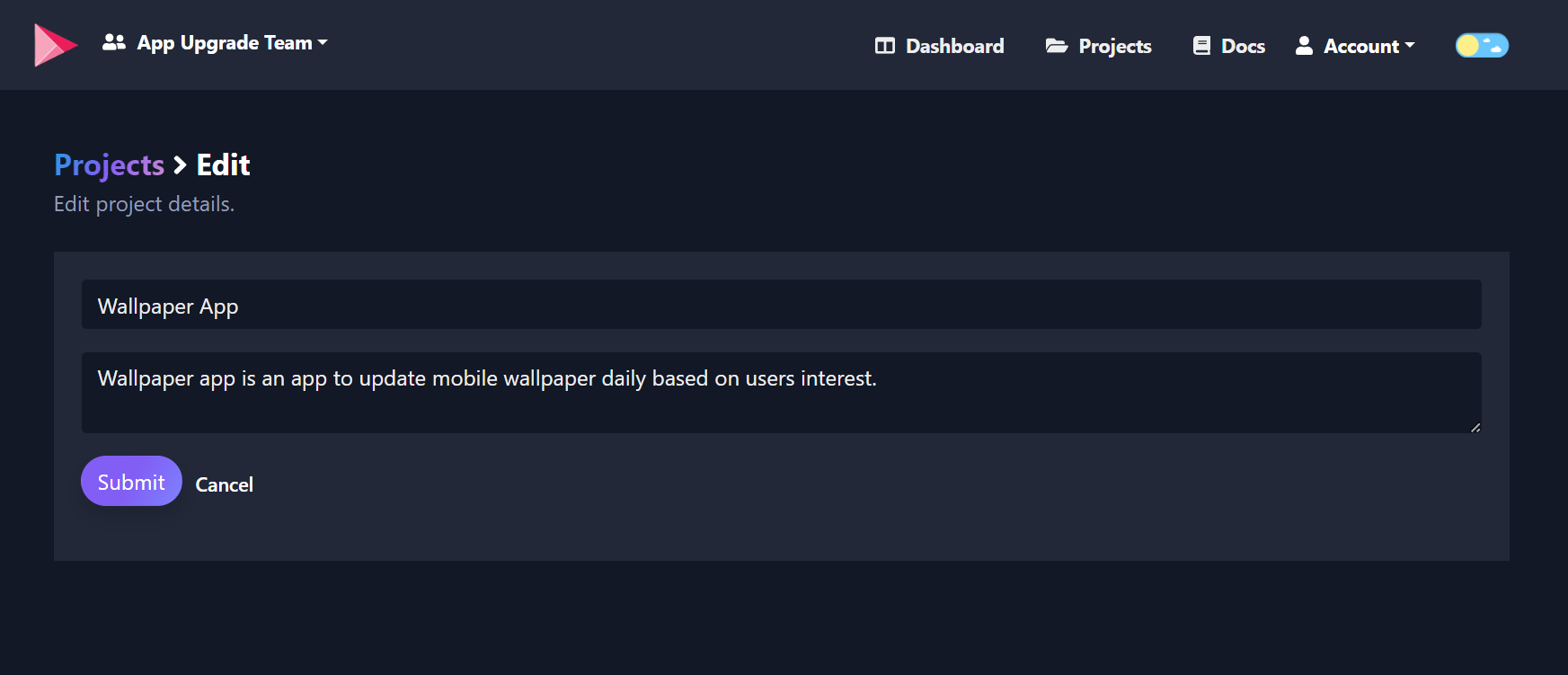
Click on the +New Project button to create a new project. Provide a proper Name and Description for your project.

Click on Submit button and the project will be created.

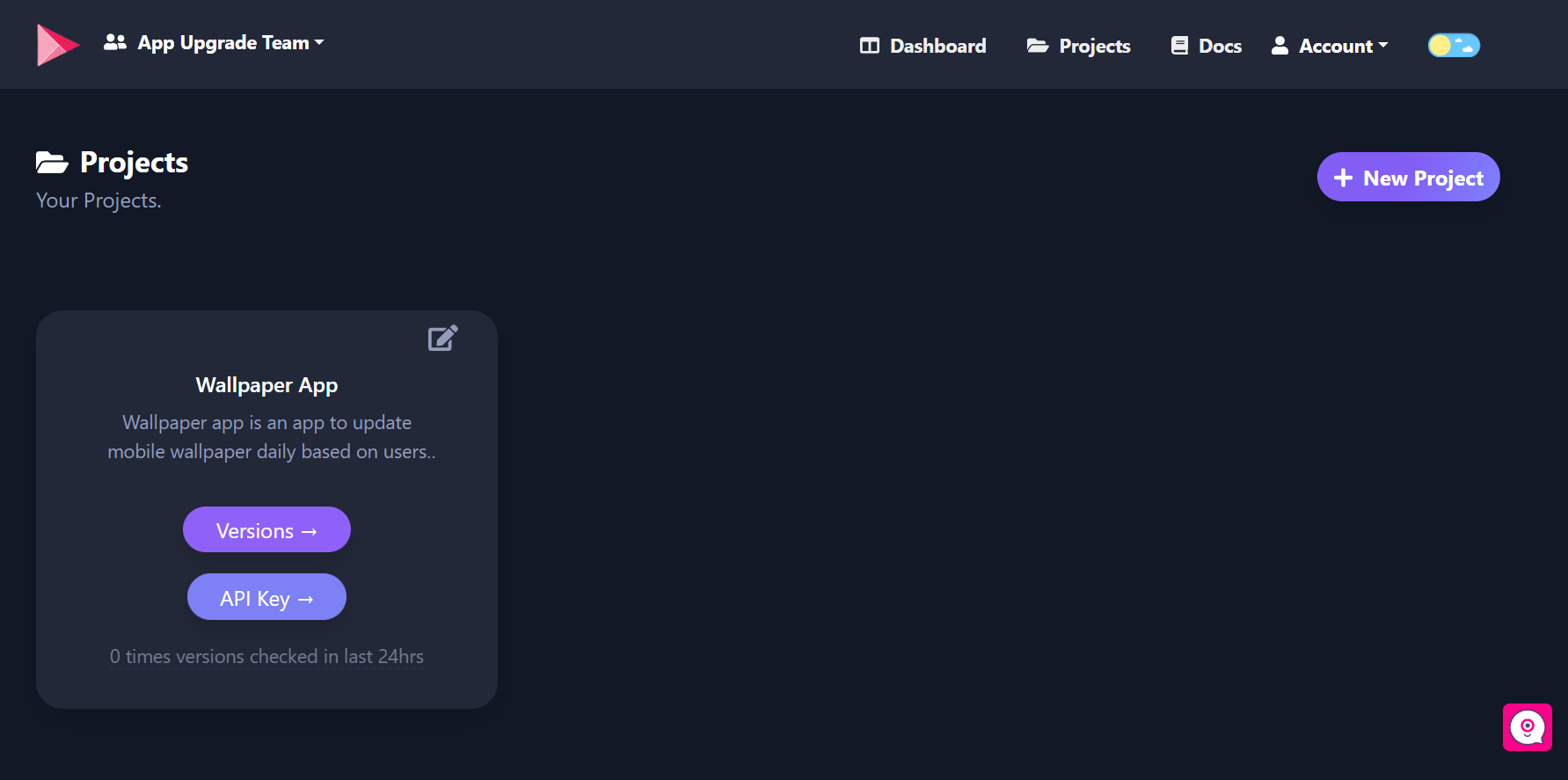
3. Obtain the API Key:
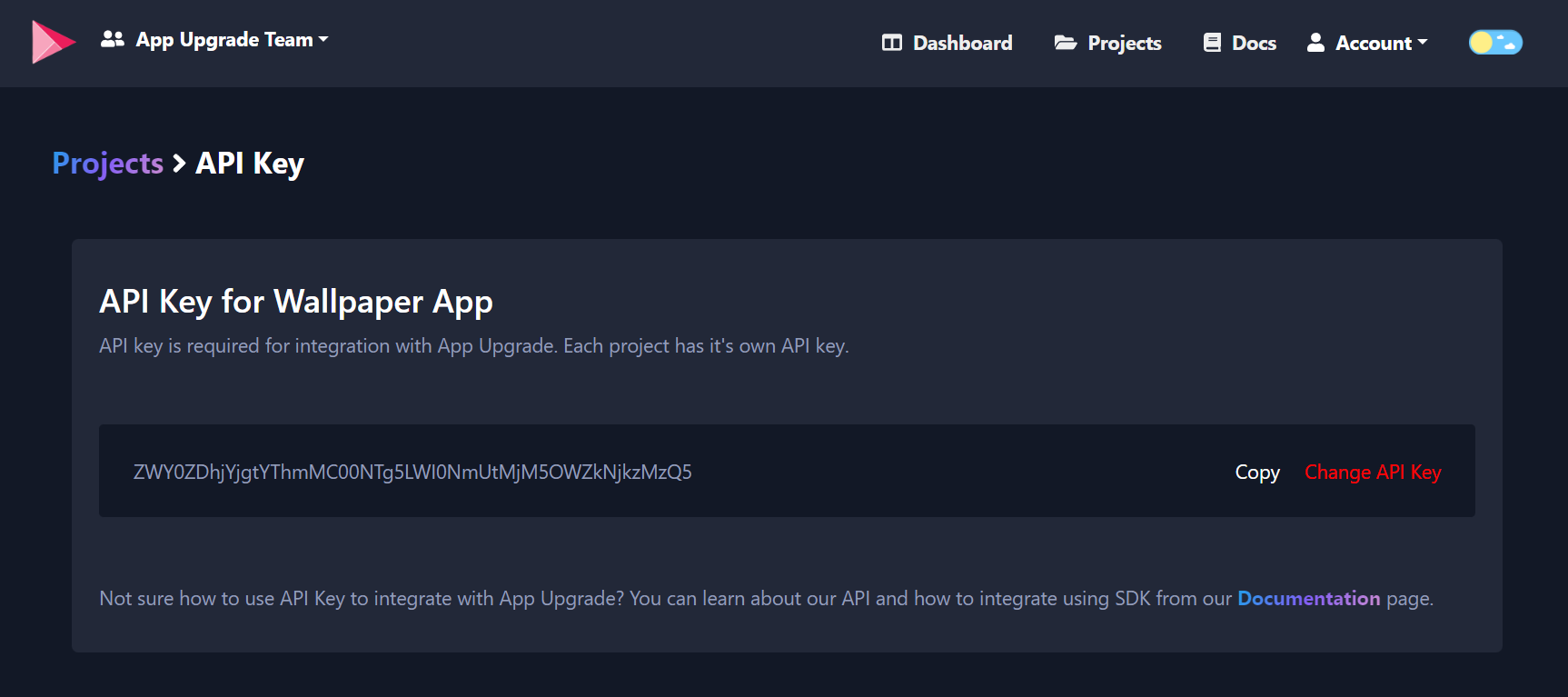
Click on the API Key button inside the project card, and you will see the API key for your project.

Copy the API key we will need it later.
4. Integrate App Upgrade SDK.
Alright, now it's time for some coding. Let's start with installing one of the App Upgrade SDK. We have SDKs available for React-Native, Expo, Flutter, Android (Kotlin), Android (Java)
Please follow the SDK documentation for the detail usages and guidelines.
To redirect to store other than playstore. You need to add these additional parameters in appInfo object in SDK.
- preferredAndroidMarket: PreferredAndroidMarket.AMAZON // or PreferredAndroidMarket.HUAWEI or PreferredAndroidMarket.OTHER If not provided default is Google playstore.
If you want to redirect user to some other custom android market place you can add the following fields:
- preferredAndroidMarket: PreferredAndroidMarket.OTHER
- otherAndroidMarketUrl: 'https://someotherandroidmarket.com/app/id'// Required if preferredAndroidMarket is Other.
5. Testing Integration
Now once we are done with the integration it's time to test whether integration works or not that is if the upgrade alert popup is showing up or not. For testing this out we will need to create a version entry.
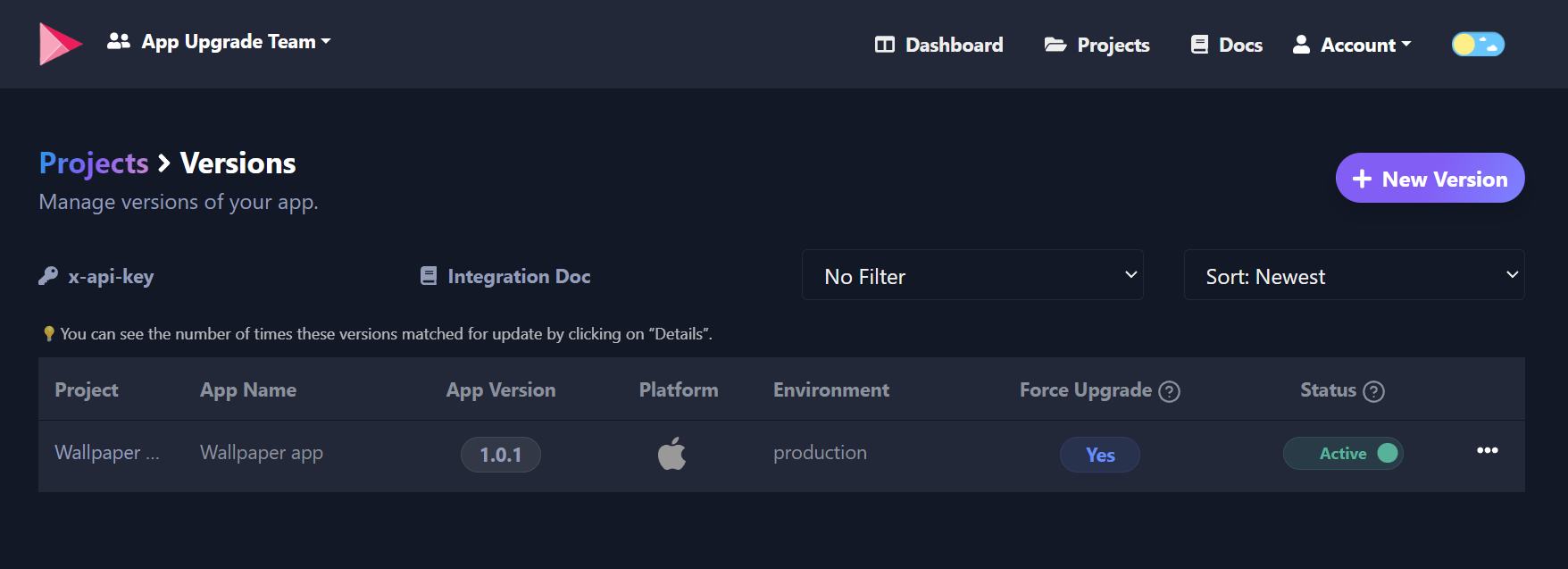
6. Create Version
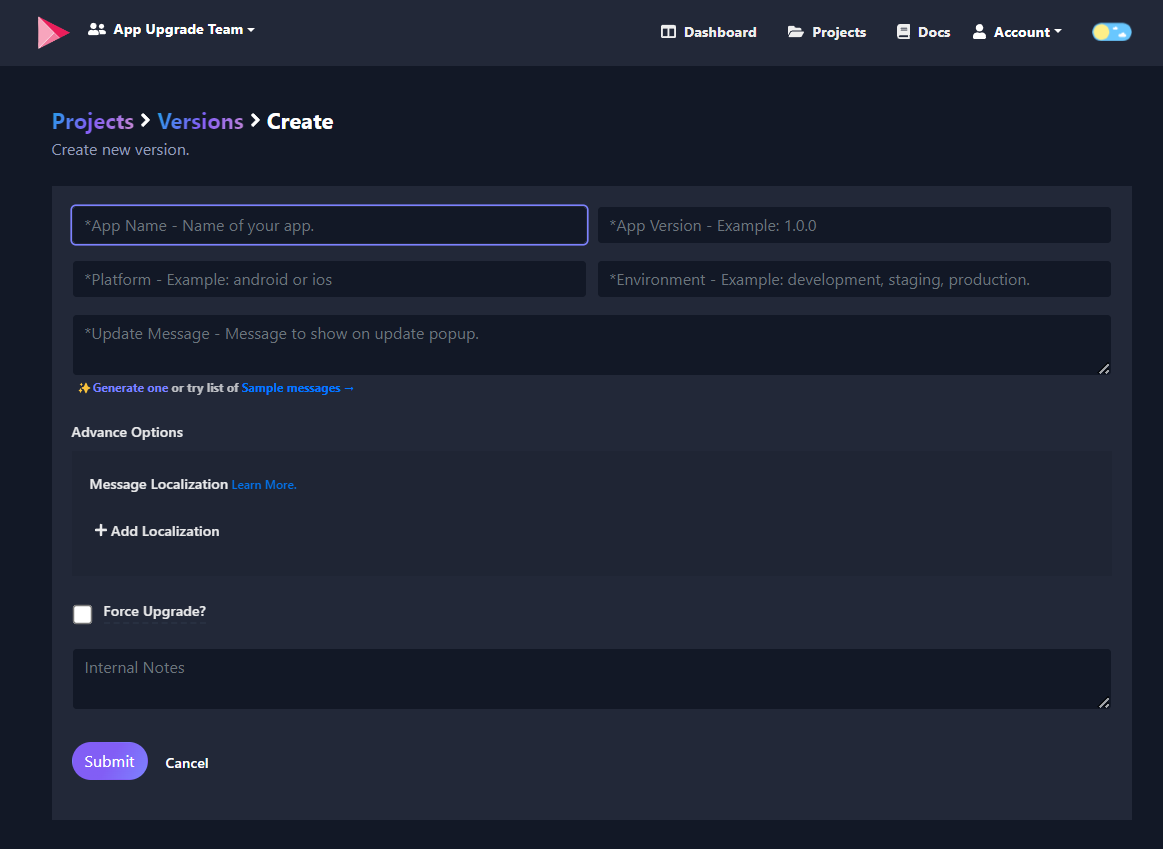
Go to Projects and click on the Versions button, and click on the +New Version button.

Provide the following details:
- App Name: Name of the App
- App Version: Version of the app you want to mark for the update. For example, 1.0.0 // This is the version you want the user to force upgrade to a newer version.
- Platform: App platform example: android or iOS
- Environment: The environment in which the app is running example: development, staging, or production
- Message: An optional message which you want to show to the user when the user will be alerted of the force update.
- Force upgrade: Boolean flag if selected means this is going to be a forced upgrade. If not selected indicates it's not a forced upgrade.
After providing the value click on Submit button and version will be created.

Reload your react native app. SDK will check if an upgrade is required or not and show an alert popup.
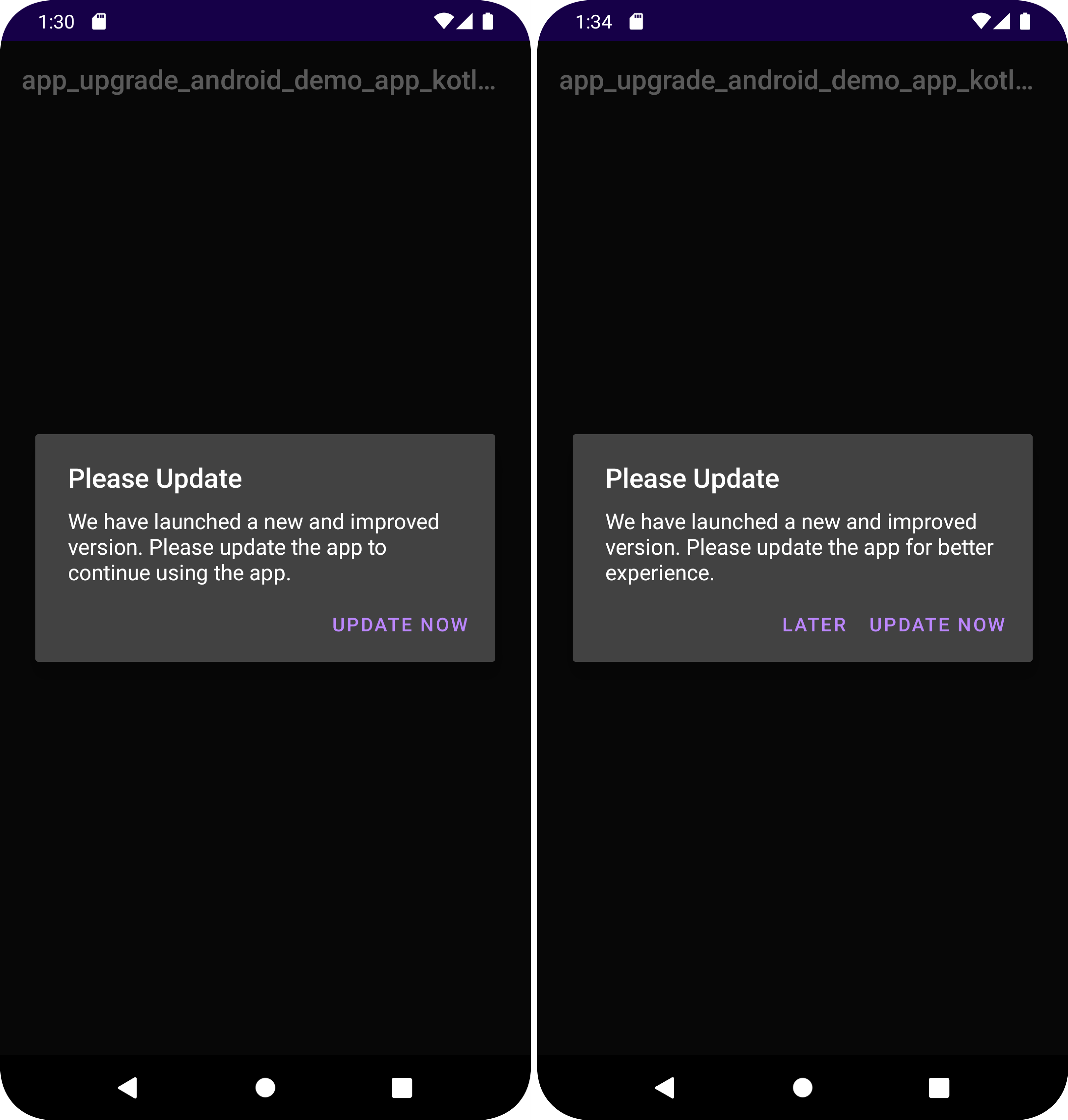
7. Upgrade Alert popup
Based on the value of Force Upgrade the SDK will show a dismissable alert popup or a forced upgrade non-dismissable alert popup as shown below. On click of Update button user will be taken to the respective marketplace.
Screenshot
For force upgrade, only the Update button is enabled and the user cannot skip it. For recommended upgrades, the Update and Later buttons are enabled. Users can skip it.

Conclusion
We learn how to set up App Upgrade to force users to upgrade the apps from Huawei, Amazon App Store or custom marketplace. To know more about App Upgrade visit: https://appupgrade.dev Also, Check out App Upgrade Documentation to understand how it works.
Thanks for reading.
- If you have any queries write to us here.
- Follow us on Twitter for announcements.
- Subscribe on YouTube for demos and tutorials.
- Star us on Github to see what we are building.
Need help?
If you're looking for help, try our Documentation or our FAQ. If you need support please write to us at support@appupgrade.dev