How to ask users to review your app in 2025

Introduction
In this post we will discuss how to easily ask your users to rate your app.
1. Signup/sign in with App Upgrade:
First, let’s signup with App Upgrade. Head over to https://appupgrade.dev/signin or Signup if not already else sign in.
2. Create Project
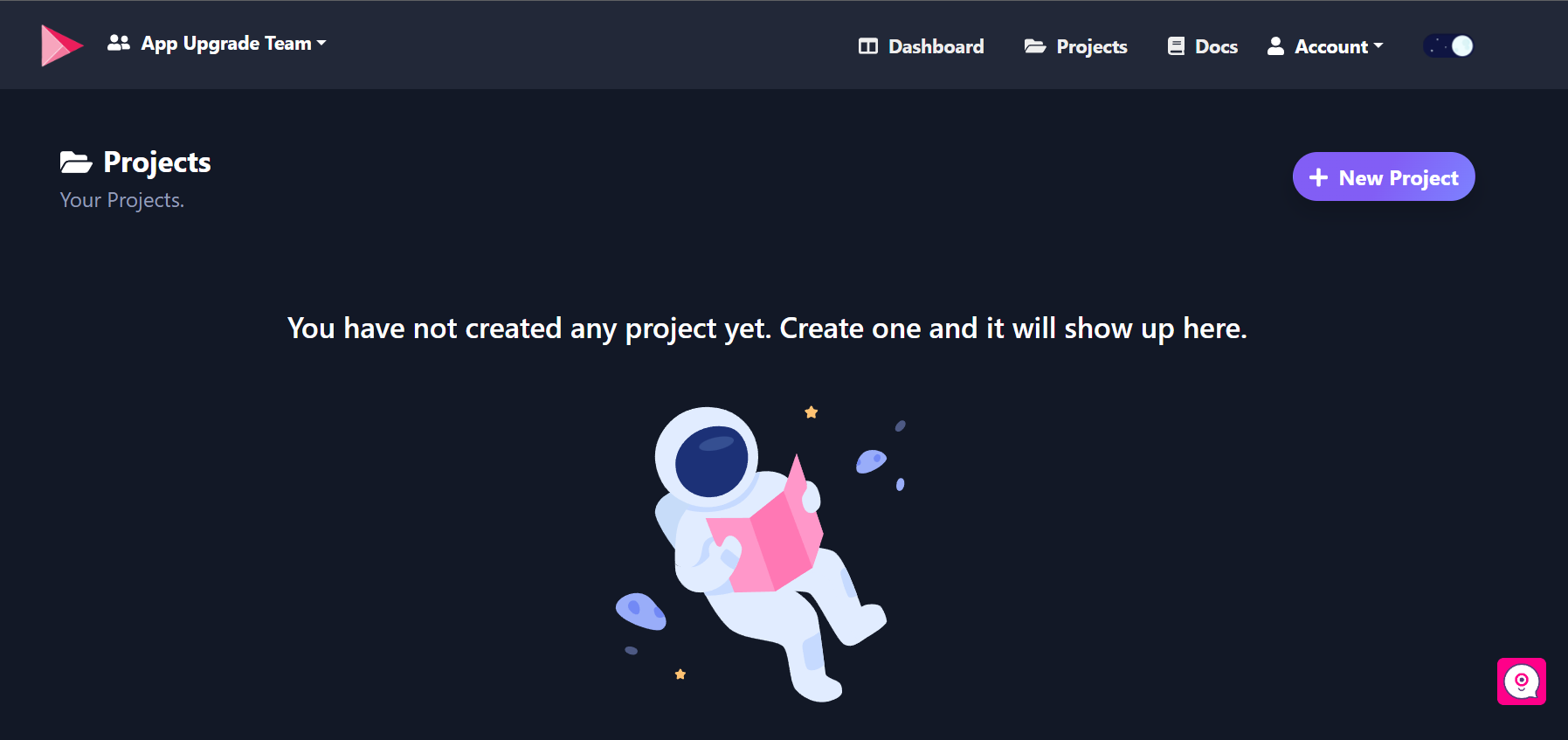
Project is a high-level term used in App Upgrade. Project is an umbrella that you will be using to manage the versions of your app. Assuming you have done signing up and you are logged in to the app upgrade. You will be welcomed with the following screen.

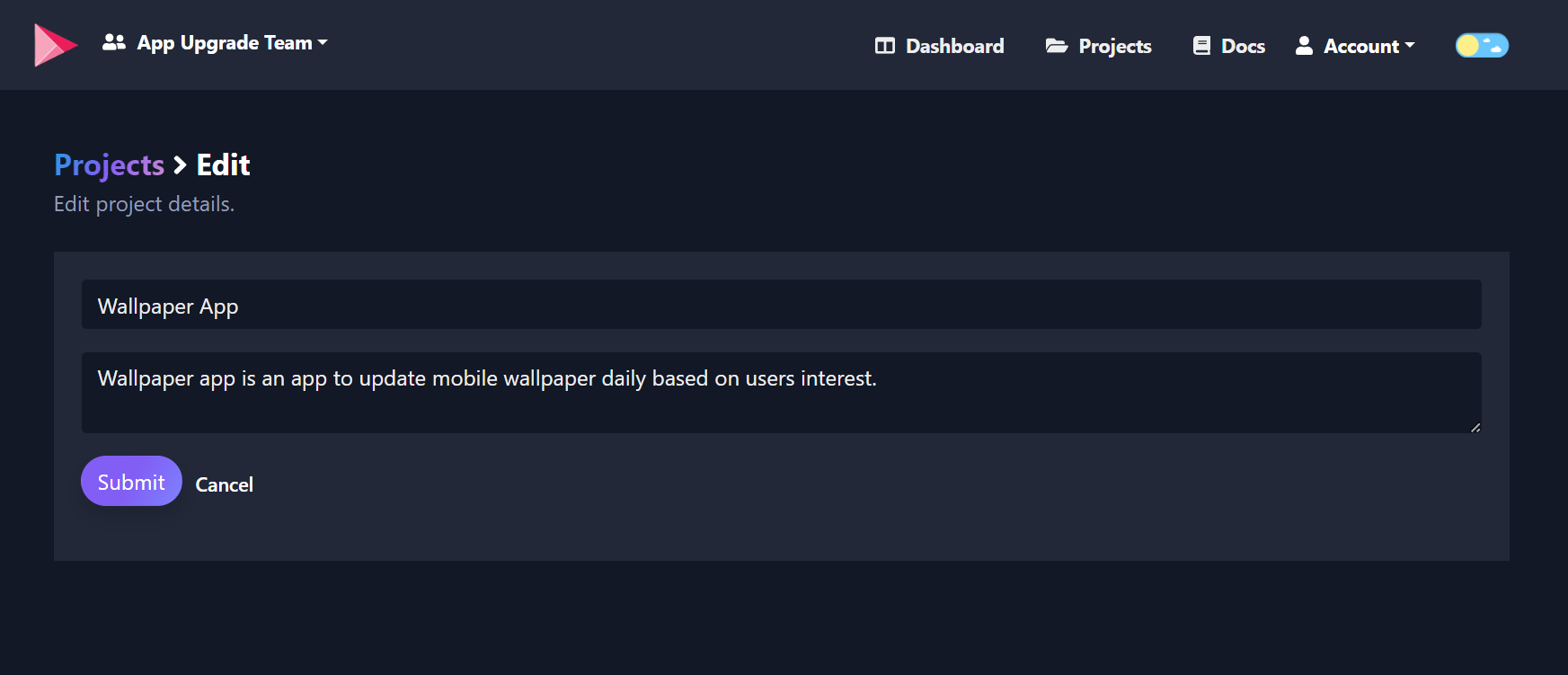
Click on the +New Project button to create a new project. Provide a proper Name and Description for your project.

Click on Submit button and the project will be created.
3. Obtain the API Key:
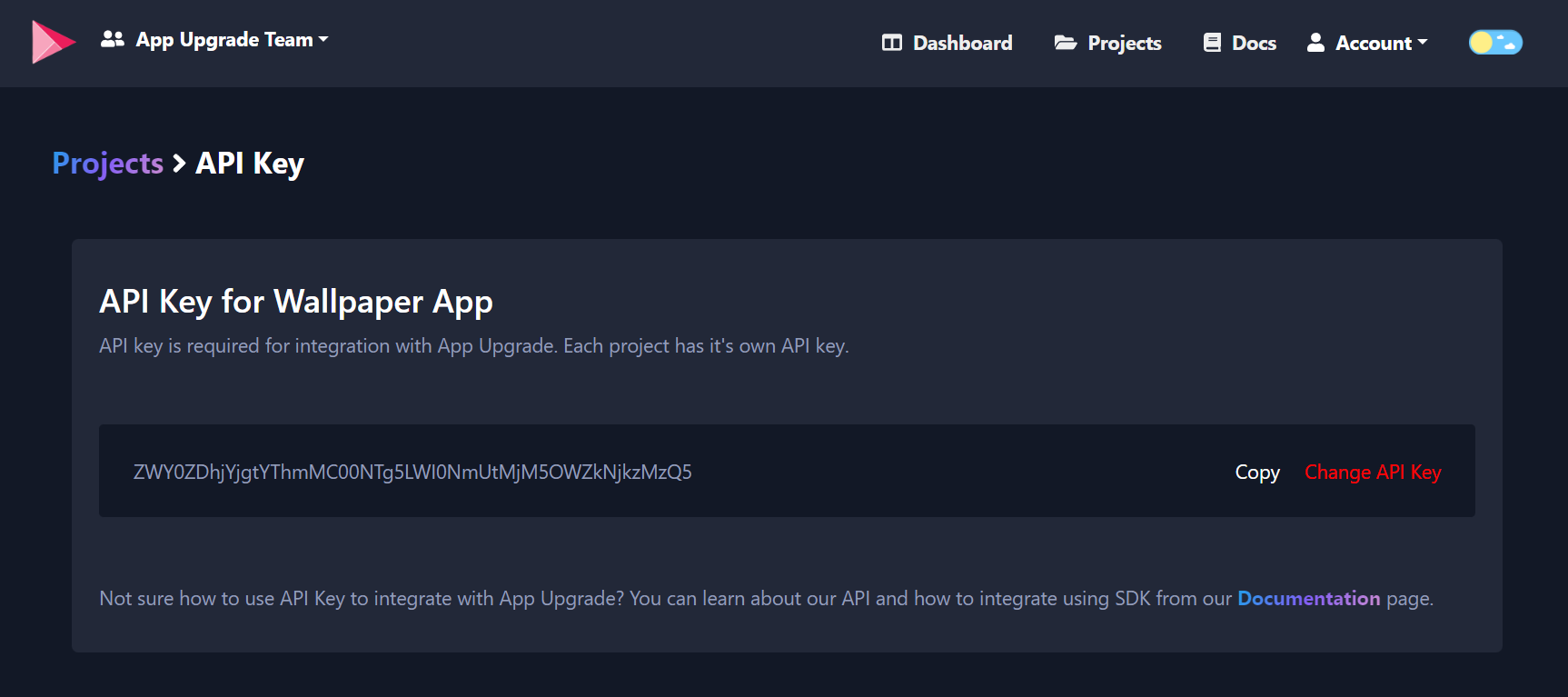
Click on the API Key button inside the project card, and you will see the API key for your project.

Copy the API key we will need it later.
4. Integrate SDK with React Native App:
Alright, now it's time for some coding. Let's start with installing the App Upgrade React Native Rate SDK. Run the following command to install the SDK.
npm i app-upgrade-react-native-rate-sdk --save
Import the package and use the SDK.
import {rate} from 'app-upgrade-react-native-rate-sdk';
...
const App: () => Node = () => {
const xApiKey = 'ZWY0ZDhjYjgtYThmMC00NTg5LWI0NmUtMjM5OWZkNjkzMzQ5'; // Your project key
const appInfo = {
appId: 'com.android.chrome', // for
appName: 'Wallpaper app',
platform: 'Android',
environment: 'Production',
};
const promptConfig = {
title: 'Rate us',
positiveButtonTitle: 'Sure',
negativeButtonTitle: 'No Thanks',
};
rate(appInfo, xApiKey, promptConfig);
return (
<SafeAreaView>
....
</SafeAreaView>
);
};
Let's look into the app info parameters:
Parameters details
- appId: [Required] App Id of your app. Know how to find appId for your app.
- appName: [Required] Your app name.
- platform: [Required] This could be android or ios
- environment: [Required] This could be for example development, int, production
Optional Fields
- title //Title text to show on the prompt. Default is "Rate us"
- positiveButtonTitle // Positive button title. Default is "Sure"
- negativeButtonTitle // Negative button title. Default is "No Thanks!"
- message // Message to show in prompt. Default is "Would you like to share your review with us? This will help and motivate us a lot."
You can override the defaults by providing the values from your app or from dashboard. The priority is Dashboard > App > Default.
5. Testing Integration
Now once we are done with the integration it's time to test whether integration works or not that is if the popup is showing up or not. For testing this out we will need to create a App Review config.
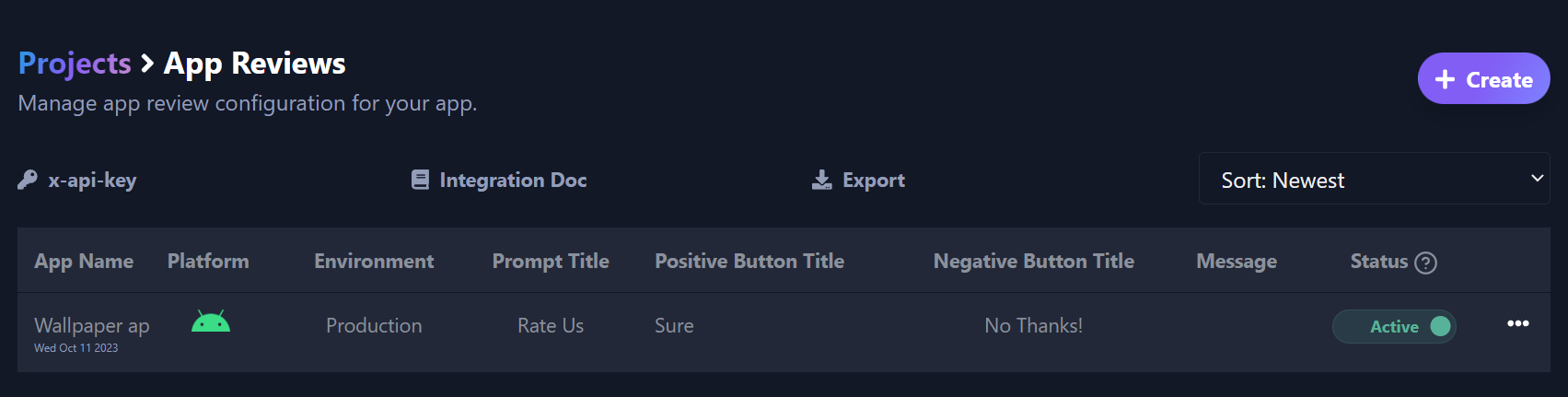
6. Create App Review Config
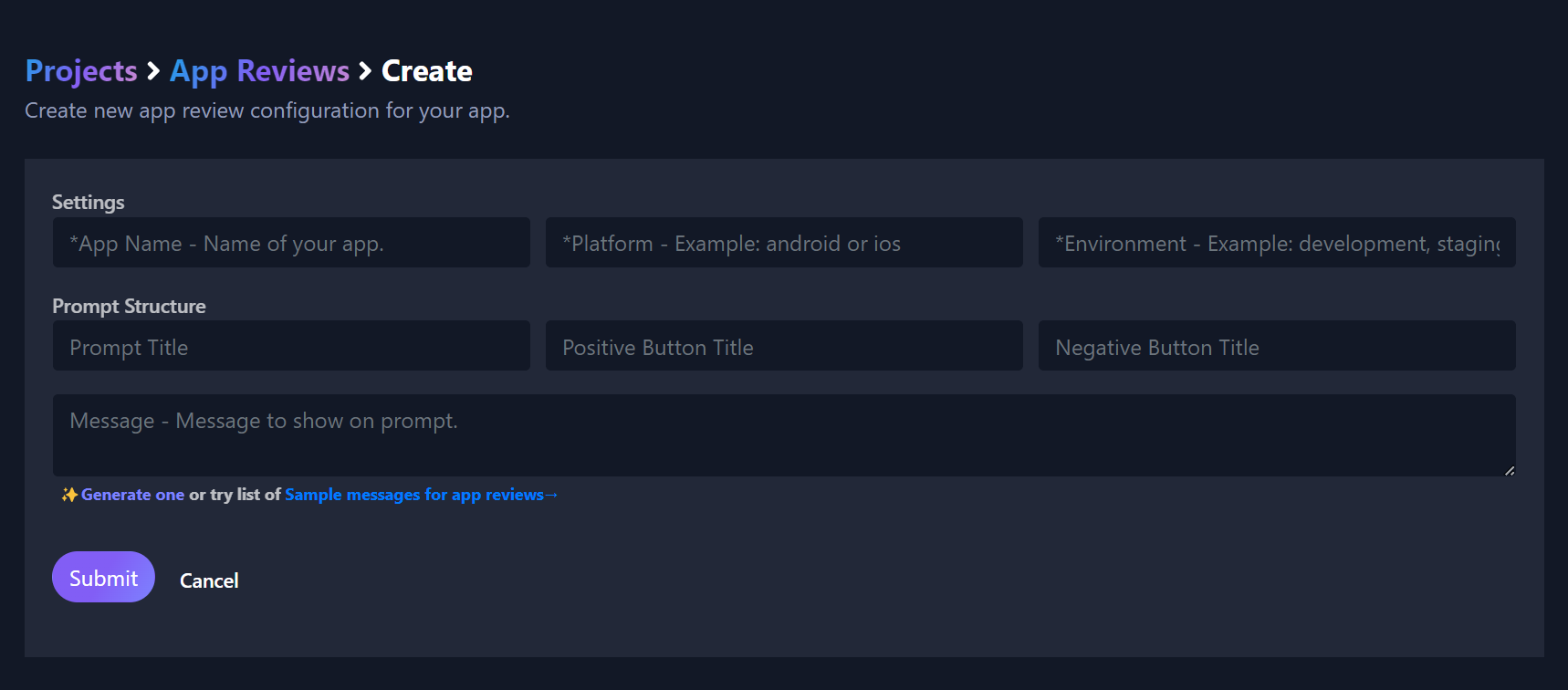
Go to Projects and click on the App Review button, and click on the +Create button.

Provide the following details:
- App Name: Name of the App
- Platform: App platform example: android or iOS
- Environment: The environment in which the app is running example: development, staging, or production
You can also provide values from prompt title, positive button title and negative button title.
After providing the value click on Submit button and app review config will be created.

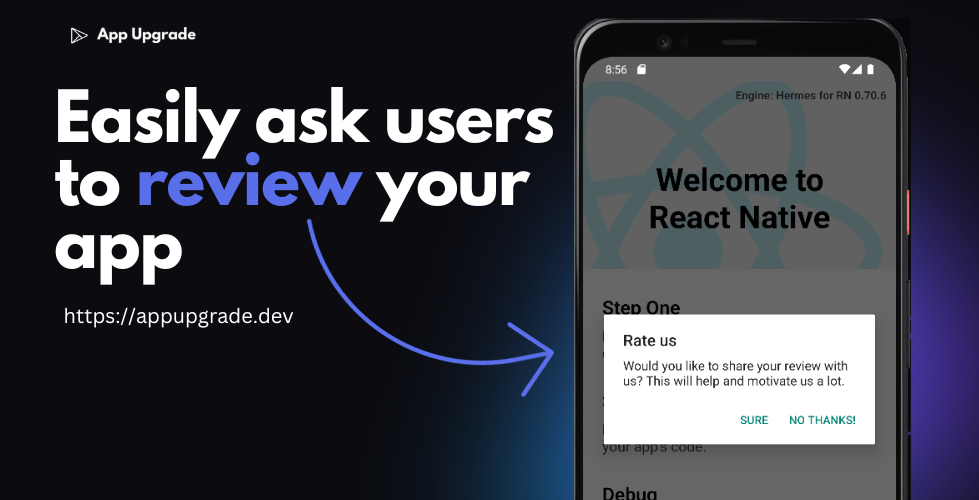
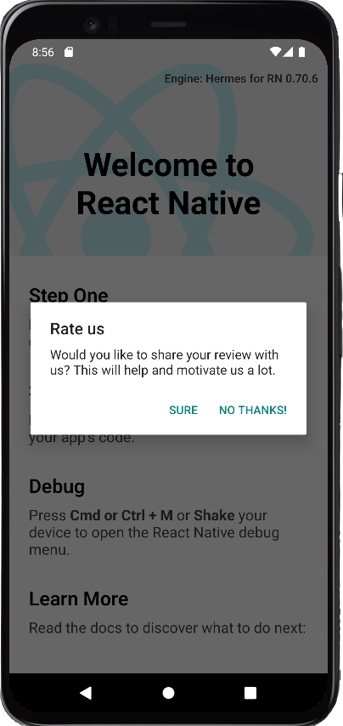
Reload your react native app. SDK will check if it should show prompt or not and show an popup.
Screenshot

Thanks for reading.
- If you have any queries write to us here.
- Follow us on Twitter for announcements.
- Subscribe on YouTube for demos and tutorials.
- Star us on Github to see what we are building.
Need help?
If you're looking for help, try our Documentation or our FAQ. If you need support please write to us at support@appupgrade.dev